As developers, we interact daily with code editors, version control systems, and automation tools. What if we could apply these familiar tools to note management?
After over a year of practice, I have built a workflow based on VS Code + GitHub + Hugo that makes note-taking as efficient, traceable, and collaborative as coding. This is not just a change of tools but a transformation in mindset.
Website Architecture
The diagram below illustrates the structure of the jimmysong.io website.

Note: This structure diagram is generated using GitDiagram, and represents the historical architecture, not the latest one.
This diagram showcases the overall architecture of the jimmysong.io website, illustrating the relationships between various modules from the content layer to the deployment layer:
- Content Layer: Includes directories like
content/enandcontent/zhfor storing Markdown content in different languages, as well asdata/andarchetypes/folders for defining data files and content templates. - Theme & Layout Layer: Contains Hugo theme configurations and layout files, such as
layouts/andlayouts/shortcodes/, as well as multilingual support filesi18n/en.yamlandi18n/zh.yaml. - Asset Pipeline: Responsible for processing style and script resources, including SCSS, JavaScript, and plugin files, using PostCSS and Node.js for compilation and packaging.
- Build & Tooling: Includes build scripts, Hugo CLI, and Node.js build tools for generating the static website.
- Static Output: The generated static files are stored in the
/publicdirectory as the final deployment content. - CI/CD & Deployment: Achieves automated testing through GitHub Actions, and is ultimately hosted on Cloudflare Pages.
- Analysis Tool: A set of tools for analyzing blog content, generating reports in HTML or text format.
Developers edit files in the content and theme layers, combine them with the resource pipeline and build tools to generate static outputs, and finally deploy them online through the CI/CD process. The analysis tool provides data support for content optimization.
Why Choose This Workflow Combination
After trying note-taking tools like Typora, Notion, and Obsidian, I found that they all have their limitations:
- Typora: Purely local editing, lacking version control and collaboration capabilities.
- Notion: Powerful but cumbersome, difficult data migration, and heavy network dependency.
- Obsidian: Local-first but still limited to traditional note-taking, lacking publishing and sharing mechanisms.
It wasn’t until I realized that as developers, we already have a complete set of content creation and management tools:
VS Code Editing → Git Version Control → GitHub Hosting & Collaboration → Hugo Build & Publish → Local Development & Preview → Cloudflare Pages Deployment
- VS Code Editing: Create and edit content using familiar development tools
- Git Version Control: Track all changes with complete revision history
- GitHub Hosting & Collaboration: Centralized repository with team collaboration features
- Hugo Build & Publish: Static site generation with automated build processes
- Local Development & Preview: Real-time preview and testing environment
- Cloudflare Pages Deployment: Automated production deployment and hosting
This creates a seamless loop where content creation leverages the same tools and processes used in software development.
The core advantages of this combination are:
- Familiarity with Tools: Reuse daily development skills with zero learning curve.
- Version Control: Complete Git history, content changes are traceable.
- Collaboration-Friendly: Standard GitHub workflow supports team collaboration.
- Automation: CI/CD process, fully automated from editing to publishing.
- Data Autonomy: Full control over your content and data.
VS Code: Creating the Perfect Writing Environment
VS Code is not just a code editor; with the right plugins, it is also an excellent Markdown writing environment.
Core Plugin Recommendations
| Plugin | Function | Why Recommended |
|---|---|---|
| Hugo Language Support | Hugo syntax highlighting and Shortcodes support | Makes Hugo template syntax clear and readable |
| Markdown All in One | Enhanced Markdown editing | Shortcuts, auto-completion, table of contents generation |
| GitLens | Git history visualization | Inline display of Git annotations for each line of code |
| GitHub Pull Requests | GitHub integration | Manage PRs and Issues within the editor |
| Front Matter CMS | Visual content management for Markdown and Hugo | Provides a sidebar for managing front matter, taxonomy, and content structure |
Writing Experience Optimization
With GitLens enabled, the editor shows the last commit information at the end of each line, making it clear to me the revision history of each content segment:
title: "Hugo Tutorial Chapter 1" // feat: Add basic Hugo tutorial, Jimmy, 2 days ago
date: 2025-07-03 // fix: Correct publication date, Jimmy, 1 day ago
Combined with the Markdown All in One plugin, I can quickly generate tables of contents, format tables, insert links using shortcuts, etc. The editing experience is smoother than most professional Markdown editors.
The Power of Integrated Terminal
VS Code’s integrated terminal allows me to seamlessly switch between editing and command-line operations:
# Create a new post
hugo new blog/new-post/index.md
# Preview locally
hugo server --drafts --bind 0.0.0.0
# Commit changes
git add .
git commit -m "feat: Add new technical article"
git push
This “edit - preview - commit” process is deeply ingrained in developers’ muscle memory, and applying it to note-taking is second nature. Of course, I also recommend using GitHub plugins to automatically generate commit messages and manage branches, as it is more convenient.
GitHub: The Core of Version Control and Collaboration
GitHub provides not only version control but also serves as the hub of the entire collaboration process.
Standardized Commit Messages
Borrowing best practices from software development, I use the Conventional Commits specification to standardize commit messages:
feat(blog): Add article on Hugo workflow
fix(theme): Fix mobile navigation menu style
docs(readme): Update project documentation
chore(deps): Upgrade Hugo to the latest version
This kind of commit history is not only clear and easy to read but can also be used with tools to automatically generate CHANGELOGs.
Issue-Driven Content Planning
I record article ideas and todo items in GitHub Issues:
- Use the
enhancementlabel to mark new article ideas - Use the
buglabel to mark content that needs fixing - Use the
questionlabel to record issues that need research
When committing, I associate the corresponding Issue by using fixes #123, forming a complete requirement - development - delivery loop.
Pull Request Workflow
Even for personal projects, I use the PR workflow to manage important content updates:
- Create a feature branch:
git checkout -b feature/hugo-workflow-post - Complete the writing and local testing
- Push the branch and create a Pull Request
- Use GitHub Actions for automatic checks (spelling, link validity, etc.)
- Merge into the main branch after successful preview deployment
Although this process seems complex, it is very valuable for important articles—it gives me a “final check” opportunity.
Hugo: The Perfect Combination of Content and Presentation
The power of Hugo lies in its ability to maintain the simplicity of Markdown while providing rich extensibility.
Structured Content Organization
My Hugo project structure reflects a clear content hierarchy:
content/
├── zh/ # Chinese content
│ ├── blog/ # Blog articles
│ ├── book/ # E-books
│ ├── notice/ # Notices
│ └── podcast/ # Podcast content
├── en/ # English content
└── data/ # Structured data
└── terms.yaml # Term definitions
The Front Matter of each article contains rich metadata:
---
title: "Note-Taking Like Coding"
date: 2025-07-05T16:40:00+08:00
categories: ["Tutorials"]
tags: ["Hugo", "VS Code", "GitHub"]
description: "Description"
image: "images/feature.png"
---
This metadata is used not only for rendering but also as a crucial foundation for subsequent data analysis.
Multilingual Support
As a technical blog, supporting both Chinese and English can expand the readership. Hugo’s built-in internationalization feature makes this easy:
# config.yaml
defaultContentLanguage: "zh"
languages:
zh:
languageName: "中文"
weight: 1
en:
languageName: "English"
weight: 2
Automated Deployment: From Commit to Publish
The entire publishing process is fully automated, reflecting the application of DevOps thinking in content management.
GitHub Actions Workflow
My .github/workflows/deploy.yml is configured with a complete CI/CD process:
name: Deploy to GitHub Pages
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
submodules: true
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
- name: Build
run: hugo --minify
- name: Deploy to Cloudflare Pages
uses: cloudflare/pages-action@v1
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
accountId: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
projectName: jimmysong-io
directory: public
This means I can focus solely on writing, with the publishing process requiring no manual intervention. However, after migrating the website hosting from GitHub Pages to Cloudflare Pages, GitHub Action is only used as a testing and automation tool, no longer for publishing.
Branching Strategy
mainbranch: Production environment, automatically deployed on each push.draft/*branches: Draft branches, used for previewing but not deploying.feature/*branches: Feature development branches, merged via PR.
Data Analysis: Quantifying Content Effectiveness
As a developer, I am accustomed to data-driven decision-making. I have developed my content analysis tool:
- Automatic Parsing of Markdown Files: Traverse the
content/directory and extract Front Matter data. - Generate Multi-Dimensional Statistics: Analyze content distribution by time, category, tag, etc.
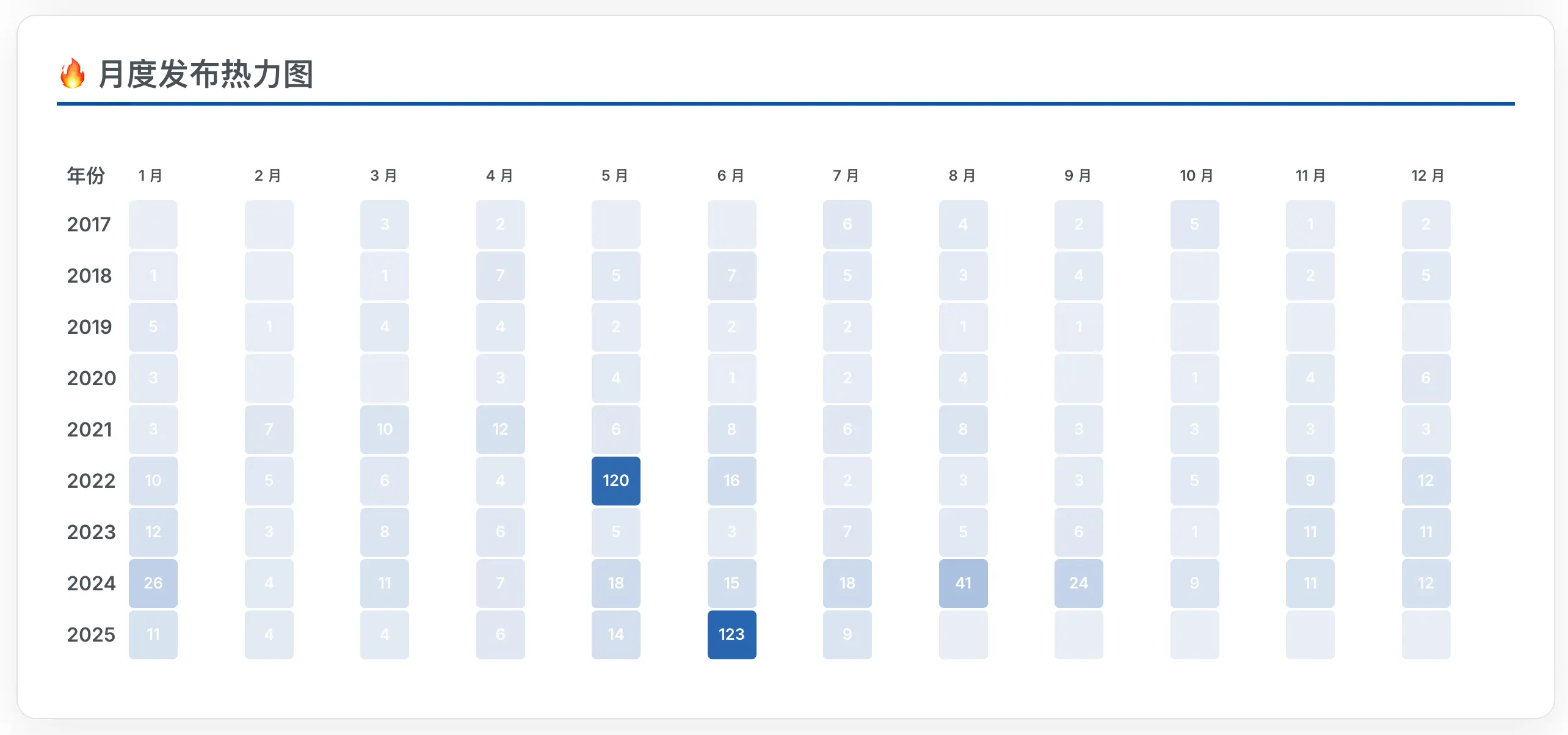
- Visual Display: Generate heatmaps, trend charts, and other intuitive data presentations.
- Support for Multilingual Content: Simultaneously analyze the publishing 情况 of Chinese and English content.
Visit the website content analysis report for an in-depth analysis of Jimmy’s writing journey and content distribution.
Website Content Analysis Report

My analysis report includes the following content:
- Monthly Publishing Heatmap: Clearly shows the number of articles published each month, helping me identify active and low periods in writing.
- Content Category Statistics: Statistics on the number of articles by tag and category, understanding the distribution of content themes.
- Traffic Trend Analysis: Analyzes traffic and user behavior patterns in conjunction with Umami data.
For example, the “Monthly Publishing Heatmap” I generated clearly shows the number of articles published each month over the years. Of course, you have all the data and can play around with it in many ways. I also plan to use it to generate RAG (Retrieval-Augmented Generation) and then build my digital avatar.
Future Plans
In the future, I plan to use this data for:
- Intelligent Content Recommendation: Recommending related articles based on user behavior.
- RAG Model Training: Training a personal knowledge base using historical content.
- Content Strategy Optimization: Guiding content creation direction through data analysis.
Workflow Demonstration
Let me show you a specific example of the daily use of this workflow:
1. Capturing Inspiration
# Create an Issue on GitHub
gh issue create --title "Article on Hugo Workflow" --body "Sharing my note-taking workflow experience"
2. Content Creation
# Create a new article
hugo new blog/hugo-workflow/index.md
# Edit in VS Code, GitLens shows history information
# Markdown All in One provides editing enhancements
3. Local Preview
# Start the local server
hugo server --drafts --bind 0.0.0.0 --port 1313
# Access http://localhost:1313 in the browser to preview, can also access from the host domain, and from mobile
4. Version Control
# Standardized commit
git add .
git commit -m "feat(blog): Add article on Hugo workflow
Detailed introduction of the complete workflow of VS Code + GitHub + Hugo,
including tool configuration, automated deployment, and data analysis.
fixes #123"
5. Automated Publishing
# Push to GitHub
git push origin main
# GitHub Actions automatically builds and deploys
# Article online 2 minutes later
Core Value of the Workflow
- Reuse of Development Skills: Applying daily development tools and skills to note management, reducing the learning curve.
- Standardized Management:
- Using standard commit specifications (like Conventional Commits) to record content changes.
- Adopting branching strategies (like
main,draft/*,feature/*) to manage content development and publishing processes.
- Automated Processes: Achieving full automation from editing to publishing through GitHub Actions, reducing manual intervention.
- Collaboration and Review:
- Supporting team collaboration and code review with GitHub workflows.
- Using Issues and Pull Requests to track requirements and content updates.
- Data-Driven Optimization:
- Quantifying content effectiveness through operation logs and data analysis.
- Optimizing content strategy and creation direction based on analysis results.
- Complete History Record: Git provides a complete history of content changes, supporting version rollback and tracing.
- Efficient Content Management: A unified toolchain and process make content creation more systematic and sustainable.
Recommended Resources and Next Steps
If you also want to try this workflow, I recommend starting with the following resources:
- My “Hugo Tutorial”: A systematic practical guide to Hugo.
- VS Code Official Documentation: Editor configuration and plugin usage.
- GitHub Flow Guide: Standard GitHub workflow.
- GitHub Copilot Documentation: Enhance development efficiency with AI.
Conclusion
Note-taking like coding is not just a slogan but a shift in mindset. When we apply the best practices of software development to content creation, note-taking transforms from a personal 行为 into a 系统工程。
This workflow enables me to:
- Efficiently create using familiar tools
- Manage knowledge evolution with version control
- Focus on content itself with automated processes
- Optimize content strategy with data analysis
If you are also a developer, I strongly recommend trying this workflow. It will help you rethink note management and make your knowledge system more systematic and sustainable.
- Optimize content strategy with data analysis
If you are also a developer, I strongly recommend trying this workflow. It will help you rethink note management and make your knowledge system more systematic and sustainable.
